Changing the Color and Font of Widgets
The GdkRGBA Type
The GdkRGBA struct is used for overriding colors in widgets via widget methods like override_color() and override_background_color(). It consists of four float64 values for red, green, blue and alpha. each value must lie within 0 to 1.
Creating a Color Macro
For ease of use, I created a macro that makes it easier to pick out the exact colors that I want.
macro_rules! color {
(white) => (GdkRGBA{red: 1f64, green: 1f64, blue: 1f64, alpha: 1f64});
(black) => (GdkRGBA{red: 0f64, green: 0f64, blue: 0f64, alpha: 1f64});
(green) => (GdkRGBA{red: 0.2f64, blue: 0.2f64, green: 0.5f64, alpha: 1f64});
}
Overriding Colors
First is setting the background color of the container inside of our phoronix_gui::launch() function. We can do this by calling the override_background_color() method.
container.override_background_color(gtk::StateFlags::empty(), &color!(green));
Now we can set the color of the background and fonts in our widgets inside of the container: title_and_url, details and summary.
title_and_url.override_background_color(gtk::StateFlags::empty(), &color!(green));
title_and_url.override_color(gtk::StateFlags::empty(), &color!(white));
details.override_background_color(gtk::StateFlags::empty(), &color!(green));
details.override_color(gtk::StateFlags::empty(), &color!(white));
summary.override_background_color(gtk::StateFlags::empty(), &color!(white));
summary.override_color(gtk::StateFlags::empty(), &color!(black));
That's all it takes to modify the colors of widgets and their text.
Modifying Fonts
Using the pango crate, we can modify the font styles that our widgets use. We are going to make our details and title bold, so to do this we will just need to create a new FontDescription with the weight set to Heavy.
let mut bold = pango::FontDescription::new();
bold.set_weight(pango::Weight::Heavy);
And in the same way that we override colors, we can override fonts.
title_and_url.override_font(&bold);
details.override_font(&bold);
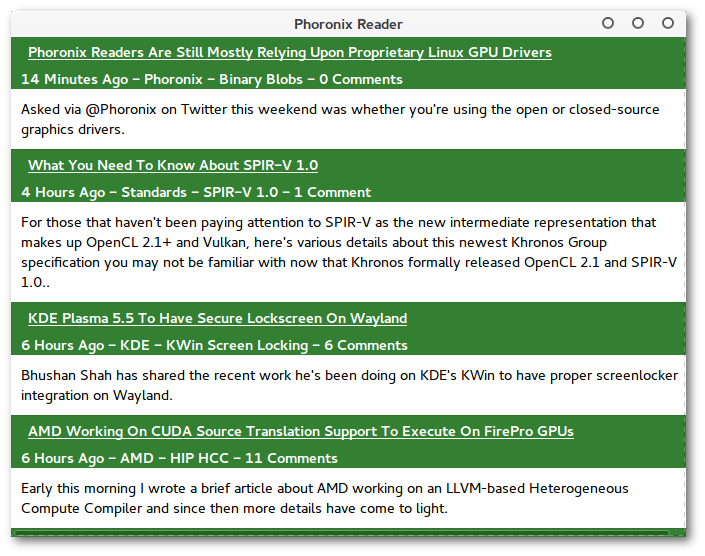
And now our program is complete.